
Все статьи сайта:
Заработок через интернет - реальность или блеф?
С чего начинается онлайн заработок в интернете?
Информационные инструменты и бизнес в сети интернет
Игра рулетка - заработок на онлайн играх или лохотрон?
Как крадут средства с банковских карт?
Как начать бизнес в сети интернет
Как превратить виртуальную валюту в звонкую монету?
Существуют ли игры с реальным заработком?
Эффективен ли заработок дома в интернете на футболе?
Партнерская программа или партнерская сеть?
Бизнес в сети интернет на криптовалюте
Инвестиции и инвестирование капитала - камень преткновения дохода в сети
Как создать страницу на сайте?
Партнерская программа по продаже
Возможен ли заработок в интернете на автомате?
Бизнес в сети интернет и технологии
 |
Как создать страницу на сайте?
Компьютеры и интернет, иначе «мировая паутина», в нашей жизни произвели такой фурор, который сопоставим только разве с открытием в свое время радио. Становясь непременным придатком почти всех сфер нашего бытия, они становятся незаменимыми помощниками. Работа в сети на дому является неотъемлемой частью этого тандема, конечный результат которой - получить доход через интернет. Решение этой задачи намного облегчается, когда имеется собственный сайт или блог. Однако у тех, кто только начинает продвижение бизнеса в сети подспудно всплывает вопрос - как создать страницу на сайте?
Бизнес в сети интернет?!
|
|---|
Создать страницу на сайте несложно. Все зависит от технической грамотности и от того, используется ли система управления содержимым (CMS) или сайт создается с нуля. Перед тем как создать страницу на сайте нужно определить к какому типу информации она будет относиться. Для статической информации в рамках файловой структуры сайта страница - это файл, а раздел - это папка. Следовательно, чтобы создать страницу на сайте надо создать файл и разместить его в созданном соответствующем разделе - папке. Для динамической информации необходимо создать только одну физическую страницу и разместить на ней комплексный компонент, который и создаст раздел, состоящий из динамически (программно) создаваемых страниц.
В небольшом вступлении определены общие каноны, чтобы создать страницу на сайте. Конкретное же воплощение зависит от многих факторов, начиная от языков программирования и кончая внешним оформлением страницы, включая элементы навигации, графики и т.д. Не влезая в эти джунгли, хочется остановиться на самом простом приеме, с испоьзованием языка HTML, который вполне доступен любому пользователю, чтобы начать продвижение бизнеса в сети.
Итак, как говорится, танцевать надо начинать "от печки".
Пользователи «мировой паутины» в поисках востребованной информации, а также, чтобы иметь доход через интернет, посещают множество ресурсов. Нередко возникает задача сохранить ссылку на какой-то сайт или блог и краткие сведения о информации, которая впоследсвии может оказаться полезной. Такие данные удобно всегда иметь «под рукой», чтобы воспользоваться ими в более подходящее время.
С этой целью браузеры предоставляют специальную область для хранения аналогичных сведений о посещаемых ресурсах. Но такая возможность не всегда или не в полной мере удовлетворяет запросы пользователей. Выход из такой ситуации находится в размещении кратких сведений о том или ином проекте в других местах, например, в текстовом файле. Однако со временем такой файл «разбухает» до неимоверных размеров и в нем становится все труднее и труднее ориентироваться.
Альтернативой такому текстовому файлу может оказаться HТML-файл, который, возможно, в большей степени в этом отношении удовлетворит запросы путешественников по "мировой паутине". Тем более, по сравнению с текстовым файлом, HTML-файл может оказаться не таким громоздким, в крайнем случае, по внешнему виду, отображаемому в браузере. Кроме того, посредством браузера переход по ссылкам из этого файла доступен с локального компьютера, подключенного к сети, что в какой-то степени может быть актуальным, когда выбирается работа в сети на дому.
Известная пословица предупреждает о том, что не следует хранить яйца в одной корзине. Примерно такая ситуация складывается, когда необходимо продвижение бизнеса в сети.
Доход через интернет будет более ощутимый, если не ограничиваться только одним единственным источником. Работа в сети на дому не придет сама по себе, ее надо искать. В ее поиске пользователи посещают не один ресурс, которые предлагают тот или иной доход через интернет. В конечном итоге собирается немалый объем информации с соответствующими реферальными ссылками, который надо где-то хранить.
В связи с этим предлагается рассмотреть разработку и создание наипростейшего HTML-файла для локального компьютера, на основе которого в любое время можно создать страницу на сайте. Тогда такую страницу с несколькими реферальными ссылками легче рекламировать, нежели каждую реферальную ссылку в отдельности, создавая таким образом продвижение бизнеса в сети.
Вначале не мешает оговориться и принести извинения тем, кто в создании и оформлении страниц сайта уже «стреляный воробей», и щелкают их как семечки. Поэтому представляемая ниже информация не несет каких-то новшеств и для них едва ли будет интересной. К тому же она почти всем в достаточной степени известна и на "лавры Колумба" не претендую.
К гуру от «мировой паутины» себя не причисляю и не могу похвастаться тем, что знаток в разработке и оформлении страниц для сайта. Просто предпринята попытка остановиться на некоторых нюансах из своего небогатого опыта. Возможно, для кого-то начальные наметки «из букваря» принесут некую пользу и подтолкнут к разработке более совершенных и «накрученных» страниц для получения дохода через интернет.
У кого-то, возможно, вызовет улыбку, что взрослый дядька «детским лепетом» толкует о размещении ссылок в удобном виде, например, на те же проекты, предоставляющие серфинг сайтов. А кто страшится признаться даже самому себе в том, что работа в сети на дому не начиналась именно с подобных первоначальных шагов!? Но, по Больцману, оставим изящество портным и сапожникам, приземлимся на нашу грешную землю и перейдем ближе «к телу», т.е. к одной небольшой приблуде, чтобы иметь доход через интернет.
Создать страницу на сайте предлагается на основе некоторого макета или шаблона. Ее основное содержание проще всего оформить в виде ряда таблиц, в ячейках которых разместить экранные клавиши (кнопки) с соответствующими надписями.

Каждая таблица относится к какому-то вполне определенному подразделу страницы. Фрагмент такого HTML-кода представлен ниже.
<html>
<head>
<meta charset="windows-1251">
<title>Работа в сети на дому</title>
</head>
<body>
<div align="center"> <h2>Доход через интернет</h2></div>
<div align="center"><h2>Продвижение бизнеса в сети на играх</h2></div>
<div align="center">
<table cellSpacing=0 cellPadding=2 width=30 border=1>
<tbody>
<tr>
<td bgColor="#66ffff">
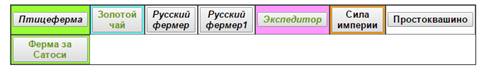
<noindex><a href="http://money-birds.com/?i=167666" rel="nofollow"><strong>Птицеферма</strong></noindex ><button><span style='cursor:pointer' title='Стартовый капитал - предоставляется
1 000 серебра. Покупаются птицы, которые несут яйца. От продажи яиц
увеличивется капитал и т.д. Счет: Payeer, Webmoney, Yandex-деньги.'><strong><em>Птицеферма</em></strong></span></button>
</td>
. . . . .
</tr>
</tbody>
</table>
</body>
</html>
Пояснения для тех, «кто в танке».
- Зеленым фоном выделены обязательные атрибуты языка HTML.
- <div align="center"> <h1>Доход через интернет</h1></div> - заголовок страницы, который виден пользователю, который обычно, но не обязательно, дублируется в тегах <title></title> (виден только в строке браузера).
- Теги обрамления заголовка указывают, что он должен располагаться по центру и иметь размер шрифта h1.
- <div align="center"><h2>Продвижение бизнеса в сети на играх</h2></div> - заголовок подраздела страницы, располагается по центру. Размер шрифта h2, т.е. немного меньше заголовка страницы.
- Салатным фоном обозначены обязательные атрибуты таблицы, которая располагается по центру.
- <td bgColor="#99ff33"> - обозначает начало ячейки таблицы и цвет ее фона, в которой размещена экранная клавиша.
- Тег <noindex>...</noindex> и rel="nofollow" - не обязательны. Здесь они использованы, чтобы роботы поисковых систем, в частности Yandex и Google, не индексировали ссылку.
- Оранжевым шрифтом обозначена сама реферальная ссылка, которую надо заменить на свою.
- <button><span style='cursor:pointer' title=’. . . ’> . . . </span></button> - атрибуты описания (бежевый шрифт) экранной клавиши "Птицеферма".
- В одиночных апострофах (‘. . . ’) размещается произвольный текст, который будет отображаться во всплывающем окне при наведении курсора на экранную клавишу.
- <strong><em>Птицеферма</em></strong> - Название клавиши (полужирный наклонный шрифт).

В рассмотренном фрагменте HTML-файла показана только одна таблица и одна ячейка в ней, где размещена экранная клавиша. Для увеличения числа таблиц и ячеек в них достаточно скопировать и добавить соответствующий HTML-код, изменив в нем часть содержания. Для этой цели подойдет использование «Блокнота» или любого простого HTML-редактора. Чтобы дальше «не наводить тень на плетень» более полный код HTML- файла можно взять отсюда, преломив его в своем свете. Как такой файл будет отображаться в браузере, можно посмотреть, перейдя по этой ссылке.
Бизнес в сети интернет?!
|
|---|
Чтобы создать страницу на сайте, HTML-файл, размещаемый на сервере собственного сайта, конечно, «надо причесать», т.е., чтобы он вписывался в общий дизайн, поместив в него элементы шапки, подвала, навигации и др. атрибуты. Для пущей важности и чтобы работа в сети на дому была малость облегчена, в информационную часть HTML-файла можно добавить список часто встречающихся фраз капчи. Ввод фраз капчи вручную с клавиатуры – муторное дело, тем более, если фраза незнакомая, на языке супостата и частично замаскирована разными штрихами или составлена из полуискаженных знаков. Поверьте, намного легче и удобнее иметь такую информацию всегда «под рукой», чтобы можно было ее в любое время скопировать из списка и вставить в соответствующее место!
Таким образом, работа в сети на дому будет более эффективной с использованием такого вспомогательного HTML-файла. В рассматриваемом случае внешняя форма HТML-файла в браузере выглядит более наглядно, чем текстовый файл с аналогичными данными. Основную информацию можно разместить на одной странице, даже без прокрутки, снабдив ее уточняющей информацией, которая появляется при наведении курсора на соответствующую экранную клавишу. В таком файле намного удобнее ориентироваться, чем в многостраничном текстовом файле. К тому же продвижение бизнеса в сети и доход через интернет обретают материальную основу, когда вопрос "как создать страницу на сайте" воплощается в реальность.

