Движок для сайта на CMS WordPress привлекает тем, что платформа распространяется бесплатно. Благодаря ее популярности и простоте создание сайта на WordPress c нуля доступно практически любому пользователю.
Сайт на Worlpress с нуля бесплатно предусматривает обязательно выбор и установку темы. Эта задача обычно не вызывает осложнений, так как представлен обширный список шаблонов для этого движка. Поэтому каждый в состоянии подобрать индивидуальную тему согласно своему вкусу.
В интернете достаточно подробных пошаговых инструкций по созданию сайта на WordPress и его настройке, которые позволяют более точно установить параметры движка сайта. Ниже рассматриваются лишь основные моменты таких действий.
Установка и настройка темы WordPress
Вначале следует отметить, что в теории WordPress шаблоны движка называются темами, а содержащиеся в них файлы, не что иное, как шаблоны. В сети множество как бесплатных, так и платных тем на разных языках.
С одной стороны, нередко заказ сайта обходится дорого, а для создания сайта или блога бесплатно с нуля готовые темы не удовлетворяют замыслу проекта.
С другой стороны, они содержат набор «примочек», которые создают необоснованную сложность и в большинстве случаев оказываются невостребованными. Иногда темы бывают «сырые» и недоработанные.
Тогда опытные пользователи создают свои темы «заточенные» под себя. Платформа допускает подобные действия, но для начала работы потребуются элементарные знания HTML и CSS, а также главные принципов построения шаблонов.
Не влезая в дебри движка на CMS, ниже на основе готовой темы представлена последовательность действий по ее установке и настройке.
- Установка темы осуществляется после входа в панель управления администратора с консоли, то есть главного меню слева.
- На сайте по умолчанию уже имеется несколько тем, которые удалять не нужно.
- В первую очередь из консоли следует войти в раздел «Настройки» — далее «Общие» и изменить название сайта на название домена, а также указать краткое описание сайта.
- Вернуться в раздел «Настройки» – выбрать «Постоянные ссылки» и изменить «Произвольно» на «/%category%/%postname%».
- В разделе «Плагины» указать в поиске «Cyr to Lat enhanced». Установить и активировать плагин.
- Далее выбрать «Внешний вид» — «Темы» — «Добавить новую тему» – выбрать удовлетворяющую тему.
Примечание. Лучше остановиться на проверенных темах, например, с официального сайта<, но следует иметь в виду, что некоторые темы не русифицированы.
- Установить русифицированную тему: выбрать «Добавить новую» — в поиске набрать «Rus» — выбрать и загрузить тему, например, Frontier.
- Примечание. Если тема в поиске отсутствует, то можно ее скачать здесь>>>
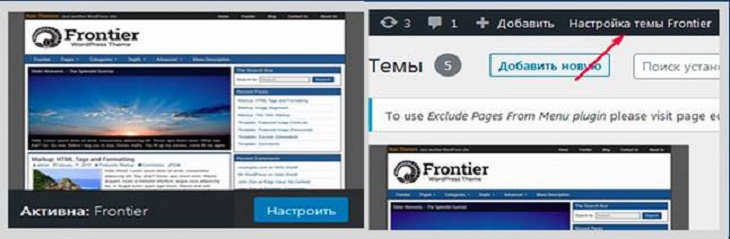
- В разделе «Темы» выбрать «Добавить новую», в поиске указать «frontier» – «Установить» — «Активировать.
- Для удаления вначале дезактивировать тему и щелкнуть по ее изображению.
- Во всплывающем окне нажать «Информация о теме» и в правом нижнем углу «Удалить».
- Скачать файлы «ru_RU.mo» и «ru_RU.po»
. - Открыть панель управления хостингом cPanel, далее «Менеджер» – открыть сайт и найти папку «frontier», в которой «language».
- Открыть эту папку – выбрать «Отправить» — загрузить на сервер скачанные файлы, убедиться о загрузке файлов.
Примечание. Для русифицирования темы эти операции следует повторять каждый раз.
- Открыть панель управления сайта, в разделе «Внешний вид» — «Темы» убедиться, что тема русифицирована.
- Далее открыть «Темы» — вверху выбрать «Настройка темы Frontier».
- Нажать закладку «Показывать» – ниже «Удалить» логотип заголовка и «Сохранить изменения».
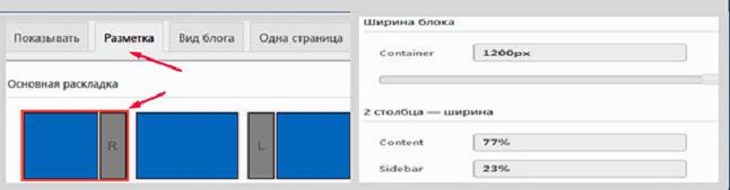
- В следующей закладке «Разметка» – выбрать двух колоночный вид и «Сохранить изменения».
- Ниже скролом ввести 1200 px, а еще ниже 77% и 23%.
- Можно настроить трех колоночное размещение и выбрать проценты для колонок.
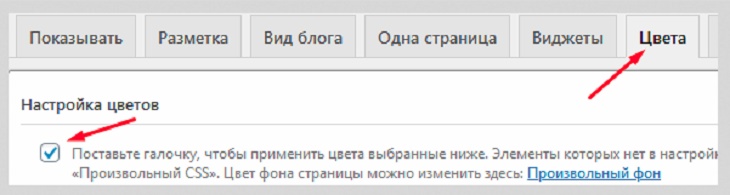
- В закладке «Цвета» – слева поставить галочку «Настройка цветов» – «Сохранить».
- В закладке «Виджеты» можно их расположить любой на выбранном месте
- В закладке «Разное» поставить галочку «Убрать ссылку на тему» – «Сохранить» — исчезает ссылка внизу темы на автора.
- Установить и активировать плагин «All in One SEO Pack» или лучше «Yoast Seo» для задания мета <title> и <description>.
Примечание. Дополнительные материалы по настройке плагина находятся здесь>>>.
На этих первоначальных настройках темы можно остановиться. Их вполне достаточно для создания простейших страниц и записей на сайте.
Создание страницы WordPress
Наполнение сайта можно осуществлять с использованием раздела «Страницы» и «Записи». Первая возможность предоставляется для основных разделов сайта, так как статические страницы самые быстрые.
Их названия отображаются в верхнем меню сайта. Для размещения остальных статей используется второй раздел.
Порядок создания страницы WordPress следующий.
- В консоли выбрать раздел «Страницы» и удалить «Пример страницы»
- Нажать слева вверху «Корзина» и очистить ее.
- В окне «Страницы» выбрать «Добавить новую», например, «Об авторе» (О сайте, Контакты), создать и опубликовать.
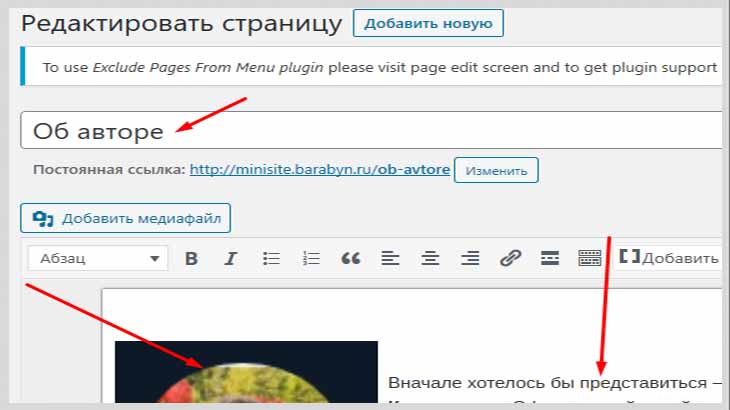
- Далее выбрать страницу «Об авторе», ниже выбрать «Изменить», открывается редактор.
- В редакторе поместить фото и текст
- Выбрать раздел «Плагины» и установить «Simple Page Ordering». Этот плагин позволяет изменять положение страниц.
- Установить второй плагин «Contact Form by BestWebSoft».
- Открыть плагин «Контактная форма» – «Настройки» — нажать «?» и скопировать шорт-код.
- Открыть страницу «Контакты» для редактирования в визуальном режиме.
- Вставить шорт-код и открыть сайт. Появляется форма для заполнения контактов.
- Соответствующие сообщения будут приходить на указанный email-адрес.
- После создания основных страниц для наполнения содержимого сайта статьями использовать раздел «Записи».
Написание статей в динамическом контенте
- При написании статьи в редакторе после нажатия в ней на изображение появляются квадратики, которыми изменяется его размер.
- Под или над изображением появляются 3 метки, которые позволяют размещать текст слева (справа) фото или посредине.
- Инструмент «Карандаш» используется для более глубокого редактирования.
- Далее выбрать раздел «Записи» – «Рубрики» и переименовать «Без рубрики», например, в «Огурцы».
- Рубрика без квадратика является базовой и ее удалять не следует.
- Добавить новые рублики, для названия которых можно использовать русский язык.
Примечание. Можно иметь от 3 до 8 рубрик
- Выбрать раздел «Записи» – «Метки», назвать метку, например, «Дача».
- Метки дополнительно систематизируют контент и работают примерно так, как и «Рубрики» и одна метка может объединять несколько статей.
- Выбрать статью – «Изменить» – указать метку и «Обновить», но метки не должны совпадать с рубриками.
- Тогда внизу статьи на сайте появляются метки, которые содержат статьи н аналогичную тему.
- Создать страницу «Соглашение об обработке персональных данных» и опубликовать.
- Установить плагин «Exclude Pages From Menu», чтобы исключить созданную страницу из меню.
- Открыть созданную страницу и справа внизу активировать запись по исключении данной страницы из меню (поставить галочку) – «Обновить».
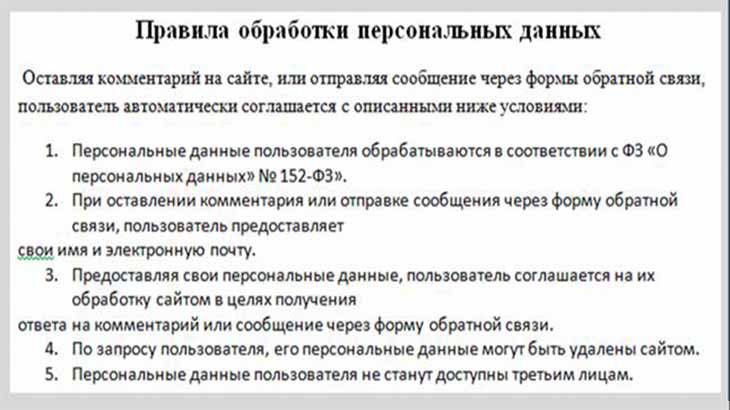
- Скопировать файл с Правилами обработки персональных данных, например такого содержания:
- Скопированный файл вставить в редакторе в созданную страницу.
- Выбрать раздел «Внешний вид» — «Темы», выбрать тему «Франтьер» — «Настройка темы…».
- Выбрать закладку «Показывать», спуститься ниже и в окно «Текст в подвале» добавить ссылку на страницу с Соглашением – «Сохранить».
Примечания. 1. Пример ссылки: < {a href=»http://{ваш сайт}/soglashenie-ob-obrabotke-personalnyh-dannyh» target=»_blank» rel=»noopener»>Заходя на сайт, Вы соглашаетесь с правилами обработки персональных данных} </a>, из которой следует удалить фигурные скобки.
2. Создание миниатюры фото к аннотации статьи см. здесь>>>.
После установки и настройки темы, а также наполнения сайта контентом он будет иметь уже законченный вид. Создание сайта на Worlpress бесплатно с нуля на этом в основном заканчивается. Остается только его индивидуальная подстройка под вкусы владельца, модернизация, наполнение статьями и продвижение в сети.
Основные элементы сайта
К основным элементам любого сайта относятся блоки с определенным контентом, которые составляют его структуру. Они относятся к дизайнерской сфере, навигационным и информационным блокам.
Однако есть такие элементы сайта, наличие которых не обязательно, но они играют важную роль, поэтому их наличие зачастую оказывает неоценимую помощь.
Установка карты сайта
С целью быстрой ориентации в содержимом сайта для роботов поисковых систем устанавливается ХML-карта.
- Загрузить и установить плагин «Google XML Sitemaps».
- Перейти в плагин и выбрать «Настройка».
- Открыть ссылку и посмотреть установлена ли карта сайта.
- Если она не установлена, то в настройках плагина установить галочку «Не использовать автоматическое…» и все статьи будут иметь один авторитет.
- Включить категории в карту сайта и «Обновить параметры».
- Визуальная карты сайта используется для людей, но ее установка осуществляется с помощью других плагинов.
Установка кнопок соцсетей
После установки такой «примочки» под каждой статьей появляются кнопки социальных сетей.
- Загрузить и активировать плагин «Яндекс Поделиться».
- Внизу статьи появляются соответствующие кнопки соцсетей.
- Ниже в плагине иконки выбрать их размер, «Счетчик» и «Сохранить».
- Всякий раз при нажатии на кнопку срабатывает счетчик, показания которого появляются в кнопке.
- В статье же создается призыв, чтобы посетители делились ею.
Таким образом, создание сайта на WordPress с нуля начинается с установки темы. Не привлекая специалистов и следуя основным штрихам, любой пользователь сети в состоянии создать свой сайт на движке WordPress бесплатно. Операции достаточно простые и не требуют специальных знаний и навыков.
P.S. Инвестирование в себя, в свои знания и навыки создает гарантию надежного заработка из дома. В рассылке barabyn.ru/wp рассматриваются профессии, благодаря которым дополнительный доход из сети становится реальным.